As promised before, I will share some technical stuff as well as the reasoning for making said technical decisions. For me, the blog is really not just about sharing my thoughts about different stuff; I also want to share the how of doing this blog.
Many choices don’t make for an easier decision
When it comes to blogging, there are so many choices. There are commercial offerings such as Medium, Wix, and Substack that all have their advantages and disadvantages. Medium seems to have quite a nice interface, but more often than not, when I click on a Medium link, I get asked to sign up for an account, and all the blogs look the same1. Wix does not have my sympathies for anti-consumer practices, slow websites, and breaching open-source licenses. The looks-all-the-same problem also exists for Substack, plus Substack appears to be guided towards monetising your writing, which is not something I’m trying to do.
For me, the commercial offerings I found, including some more attractive ones like Wordpress.com (not to be confused with WordPress) and Ghost, are not interesting for one simple reason. I want to tinker around a little. I want to maybe break some stuff and learn from it.
Of course, there are plenty of self-hosted (yay self-hosting) options as well, but frankly, most of them seem to be overkill for me. Also, if I’m going to spend some time on it, I would like it to be some cool or freaky technology. I use reliable and boring technology all day for my job, so in my free time, it might as well be a bit more adventurous. At the same time, I also don’t want to learn something entirely new, but rather deepen my understanding of something I already know. And building something from scratch—well, mostly from scratch but not completely—is also very tempting for someone like me, suffering from not-invented-here syndrome2. Basically, I decided not to go with any CMS, at least not in the traditional sense.
For the stuff I know, there were really two major options: Next.js and Hugo. Next.js is a React framework that works quite well and is reasonably mature. The React ecosystem is quite great because it has many packages that you can just use if you’d like to have a specific feature or a specific component 3. One of the more awesome features of next.js is its static export, and together with server components, you almost get a static site that will (at least partially) work without JavaScript as well. I like Next.js a lot; in fact, I used it to build my CV, since with API routes, you can also render stuff on the server and then serve it, which I did in this case for the PDF.
But still, Next.js seemed to me to be a bit overkill for a blog, and truth be told, my brain thinks that I don’t need JavaScript for a blog 4. So I decided to go with Hugo, which I have already been using for a blog I created for my scouting group’s technical people and for my personal business card website.
Not a boring stack, but use what you know
Having decided on Hugo for my content management (even though I would not consider Hugo a content management system), I got to work. I decided early on to use Tailwind CSS because this helps me a lot to speed up the style creation. I know most Tailwind directives manually, while I can barely write any CSS without looking up what I need to do. Since I’m no designer, I looked around for inspiration for the visual design of the blog5. I found the Blogster project by Dinesh Pandiyan and really liked the minimal template, so I used this as a basis (which turned out quite well because it was already built with Tailwind). I inspired most of the design and then added my touches here and there where I liked it. Can you tell that I’m a big fan of pastel colours?
For Tailwind, I use a bit of a different approach than is proposed by Tailwind. I still write CSS, or SCSS, to be more precise, and just use the @apply directive. For most applications, such as this, having countless classes for every element to style is just a bit of overkill. A few simple SCSS rules that mostly use raw HTML tags go a long way. In fact, I currently only count five class attributes on the home page of this blog; the entire HTML is pretty simple and also readable by humans6.
For the final step, I also needed to have some hosting. I have often hosted static pages on Netlify before, but decided this time to be a bit more adventurous and go for Cloudflare Pages. There was not really any direct reason; I just wanted to try something different out. And as far as I am concerned, Cloudflare is also part of the good guys of the internet. So far, the Pages product is quick and responsive, which makes it super nice to use.
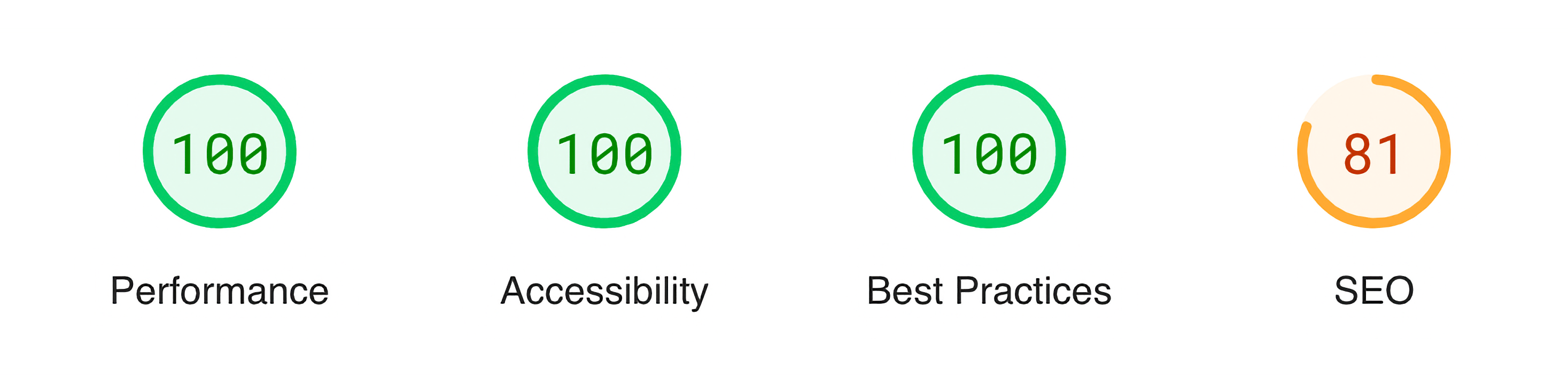
And that is basically it for now. The blog is here; it is simple for me to write, and it is incredibly fast. Oh, and I would be remiss not to add the current page speed report7.

Ideas for the future
To be honest, I really don’t know what I will add in the future. I don’t have a plan for it, but I do have some ideas. The big ones for me are the following: comments and pictures. I think pictures are pretty straightforward (famous last words) to add, basically just so I can post some images as well on here and be like a replacement for my Instagram. The other thing is comments. The great thing about blogs that are not statically generated is that most of them can have some form of commenting. I’d really like to have the possibility of comments as well, but I haven’t quite figured out a good way to do it.
Of course, there are certain plugins to have comments; that is easy enough, but probably not the way I want to go. Another possibility, and one that, I think, is very promising, is to have some kind of ActivityPub integration, which would mean that people could follow this blog on Mastodon or similar, and they would get the posts and comments there. I like this idea a lot, since this is again the decentralised web. But I also want to provide an opportunity to have comments without being on any ActivityPub network. And then I also want these comments to be displayed here, on a static website. As you can see, there is still some work to do on this, but I will probably add comments at some point.
For the comments at the moment: If you have a comment, you can most likely figure out my email address. Just send me a message, and I’ll figure out how to publish your comment here in one way or another. I will most likely replace this manual process at some point, but for now, this is good enough.
If you are going to focus on the content, that is probably a good idea. In fact, having a “boring” design most likely goes hand in hand with having a boring stack, but as I mentioned in my initial post I’m not only going to focus only on the content. ↩︎
I’d be remiss not to mention the slightly related xkcd comic. ↩︎
The quality of these packages varies, and you are very much in danger of falling into dependency hell. ↩︎
As of publishing, this blog post, this is not only a true statement, but it is also the case that this website is currently running without any JavaScript. This might not necessarily stay that way forever, and I don’t have any moral hang-ups about adding some JavaScript where it makes sense, for example, for a search function or something similar. But I also think it is quite cool that this website doesn’t have any JavaScript. ↩︎
I think the visual design process is very fascinating, but if I try to do any design stuff, I will often end up wasting a lot of time for no big benefit. So I use the design that other people, who are way more qualified than me, have provided and adapt it to my needs. I will tinker around with some design every once in a while, though. ↩︎
Maybe to counter my own argument a bit, the entire page is minified by Hugo, which means the HTML is not that readable anymore. One could still read it as long as you added the structure of the tags and the encapsulation. ↩︎
Yes, I know, I still have a bit to do with the SEO. But honestly, I can’t be bothered at the moment. I will get around to it when I get there. Ideally, I would also like to add automatically generated Open Graph images for social sharing and such. ↩︎